CSS introduction
What is CSS?
CSS stands for cascading style sheet.
Html and CSS are building blocks of any webpages on the website. They have a big hand behind creative webpage on the internet.
By using HTML webpage gets a shape but by using CSS webpage gets a beautiful and attractive look
Without using HTML, we can not use CSS but without CSS we can use HTML because CSS applies to the HTML of the webpage.
Why use CSS?
By using CSS, we can change the font style, font color, background color, background image, control the space between paragraph and much more things which are helping to look webpage attractive for the users.
How to code in the CSS?
CSS is a computer language that is a very high-level language mean user-friendly language. we can easily learn and be taught CSS language. To write the code of the CSS, we use text editors such as notepad,notepad++, etc, or code editors such as sublime, etc. After writing the code of the CSS, require web browsers(google chrome, firefox, etc) to view on the internet.
Benefits or advantages of css
CSS saves time by making a style sheet and applying one style sheet on the different webpages.
Helps in the loading faster of the webpages.
Very easy to maintain.
All browsers supported CSS language.
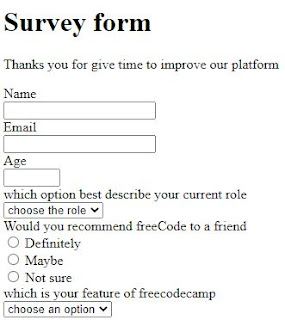
In the left picture,CSS is not used.




Comments
Post a Comment